728x90
jsp와 java 연결하기
jsp -> html, css, javascript, jquery , java 등 작성 가능
jsp에 java파일 import 하는 방법
💡 <%@ page import="패키지이름.클래스이름" %>
화면에서 두 수 입력받아 합을 화면에 출력
- form 입력받을 때 method 속성 post
- input 속성인 name과 변수 지정시 getParameter() 메서드 안에 써야하는 값이 같아야함


더보기
//form.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>두 수를 입력하는 화면</title>
<style type="text/css">
#div {
margin: 0 auto;
margin-top: 50px;
width: 350px;
height: 200px;
}
#div h2 {
text-align: center;
color: #999;
}
#div form {
padding-left: 20px;
}
#div input[type="text"] {
width: 300px;
line-height: 40px;
margin-bottom: 20px;
font-size: 20px;
border: 3px solid #75bbfd;
color: #555;
}
#div input[type="submit"] {
width: 310px;
height: 45px;
font-size: 18px;
background-color: #75bbfd;
color : #fff;
border: none;
}
#div input[type="submit"]:active {
background-color: #32aaff;
}
</style>
</head>
<body>
<div id="div">
<h2>숫자를 2개를 입력하세요</h2>
<form action="<%=request.getContextPath() %>/action.jsp" method="post">
<input type="text" name="first"><br>
<input type="text" name="second"><br>
<input type="submit" value="더하기">
</form>
</div>
</body>
</html>//action.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%@ page import="kr.or.ksmart.Cal" %>
<%
String first = request.getParameter("first");
String second = request.getParameter("second");
System.out.println(first + "<-- first");
System.out.println(second + "<-- second");
int one = Integer.parseInt(first);
int two = Integer.parseInt(second);
System.out.println(one);
System.out.println(two);
Cal c = new Cal();
int re = c.sum(one,two);
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>결과 화면</title>
<style type="text/css">
#div {
margin: 0 auto;
margin-top: 100px;
width: 350px;
height: 200px;
}
#div h2 {
text-align: center;
color: #999;
}
#div h1 {
text-align: center;
color: #75bbfd;
}
</style>
</head>
<body>
<div id= "div">
<h2>입력한 두수의 합</h2>
<h1><%=re %></h1>
</div>
</body>
</html>//kr.or.ksmart 패키지 내부의 Cal 클래스
package kr.or.ksmart;
public class Cal {
public static void main(String[] args) {
}
public int sum(int one, int two) {
return one+two;
}
}
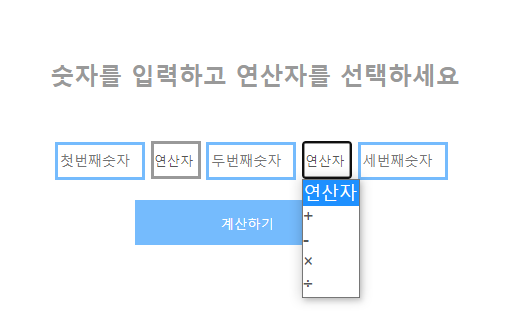
사칙연산도 입력받고 화면에 출력해보기
- 처음에 연산자도 입력받았는데 선생님꺼보고 select 태그로 수정
- 사칙연산은 곱셈과 나눗셈이 뒤에 있어도 먼저 계산이 되기 때문에 메서드를 두개를 만들었다. 하나는 숫자 두개와 선택한 연산자로 계산이 되는 sum() 메서드, 하나는 if문으로 경우를 나눠 (1) 첫번째 연산자가 *또는 /이고, 두번째 연산자도 *또는 /일때 (2)두번째 연산자만 *또는/일때 (3)첫번째 연산자만 *또는/일때 if문 안 중괄호에는 sum()메서드를 두번 돌려줬다.
- switch 문으로 했으면 더 간결했을듯


더보기
//form.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>식 입력하는 화면</title>
<style type="text/css">
#div {
margin: 0 auto;
margin-top: 100px;
width: 500px;
height: 200px;
}
#div h2 {
text-align: center;
color: #999;
margin-bottom: 50px;
}
#div form {
margin-left: 50px;
}
#div .num {
width: 80px;
line-height: 30px;
font-size: 14px;
border: 3px solid #75bbfd;
color: #555;
}
#div .y {
width: 50px;
height: 38px;
line-height: 35px;
border: 3px solid #999;
color: #555;
appearance: none;
}
.y option {
font-size: 18px;
}
#div input[type="submit"] {
margin-top: 20px;
margin-left: 80px;
text-align: center;
width: 50%;
height: 45px;
background-color: #75bbfd;
color : #fff;
border: none;
}
#div input[type="submit"]:active {
background-color: #32aaff;
}
</style>
</head>
<body>
<div id="div">
<h2>숫자를 입력하고 연산자를 선택하세요</h2>
<form action="<%=request.getContextPath() %>/action.jsp" method="post">
<input type="text" class="num" name="num1" placeholder="첫번째숫자">
<select name="y1" class="y" >
<option value="">연산자</option>
<option value="+">+</option>
<option value="-">-</option>
<option value="*">×</option>
<option value="/">÷</option>
</select>
<input type="text" class="num" name="num2" placeholder="두번째숫자">
<select name="y2" class="y" >
<option value="">연산자</option>
<option value="+">+</option>
<option value="-">-</option>
<option value="*">×</option>
<option value="/">÷</option>
</select>
<input type="text" class="num" name="num3" placeholder="세번째숫자"><br>
<input type="submit" value="계산하기">
</form>
</div>
</body>
</html>//action.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%@ page import="kr.or.ksmart.Cal" %>
<%
String num1 = request.getParameter("num1");
String num2 = request.getParameter("num2");
String num3 = request.getParameter("num3");
String y1 = request.getParameter("y1");
String y2 = request.getParameter("y2");
double one = Double.parseDouble(num1);
double two = Double.parseDouble(num2);
double three = Double.parseDouble(num3);
Cal c = new Cal();
double result = c.foursum(one, two, three, y1, y2);
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>결과 화면</title>
<style type="text/css">
#div {
margin: 0 auto;
margin-top: 100px;
width: 350px;
height: 200px;
}
#div h2 {
text-align: center;
color: #999;
}
#div h1 {
text-align: center;
color: #75bbfd;
}
</style>
</head>
<body>
<div id= "div">
<h2>사칙연산 결과</h2>
<h1><%=result %></h1>
</div>
</body>
</html>//kr.or.ksmart 패키지 내부의 Cal 클래스
package kr.or.ksmart;
public class Cal2 {
public static void main(String[] args) {
}
public double foursum(double one, double two, double three, String y1, String y2) {
double re=0;
if((y1.equals("*") || y1.equals("/")) && (y2.equals("*") || y2.equals("/"))) {
re = sum(one,two,y1);
System.out.println(re); //콘솔창 확인용
re = sum(re,three,y2);
System.out.println(re);
}else if(y2.equals("*") || y2.equals("/")) {
re = sum(two,three,y2);
System.out.println(re);
re = sum(one,re,y1);
System.out.println(re);
}
else {
re = sum(one,two,y1);
System.out.println(re);
re = sum(re,three,y2);
System.out.println(re);
}
return re;
}
public double sum(double one, double two, String y) {
if(y.equals("+")) {
return one+two;
}else if(y.equals("-")) {
return one-two;
}else if(y.equals("/")) {
return one/two;
}else {
return one*two;
}
}
}
내가 만든 메서드 배포하기
- Export > jar file > src, bin만 체크하기
- 새로운 프로젝트 만들어서 WebContent > WEB-INF에 jar파일 붙여넣기
- 내 프로젝트에 패키지와,클래스,메서드가 없어도 사용할 수 있다.
'{ "Hello World!" }; > JSP/Servlet' 카테고리의 다른 글
| (JDBC) 프로그램 순서 7단계 (0) | 2021.12.17 |
|---|---|
| (JSP) include와 session 응용 (0) | 2021.12.12 |
| (JSP) GET / POST (0) | 2021.12.12 |
