728x90
블럭요소(block)
- 직사각형 형태를 가지고 있다.
- 높이와 넓이 설정이 가능하다.
- 기본적으로 부모태그(상위) 가로크기를 상속받는다.
- 블럭요소와 인라인요소를 포함 시킬 수 있다.
- 안쪽 여백(padding)과 바깥 여백(margin) 설정이 가능하다.
- 주로 레이아웃 구성할 때 쓰인다.

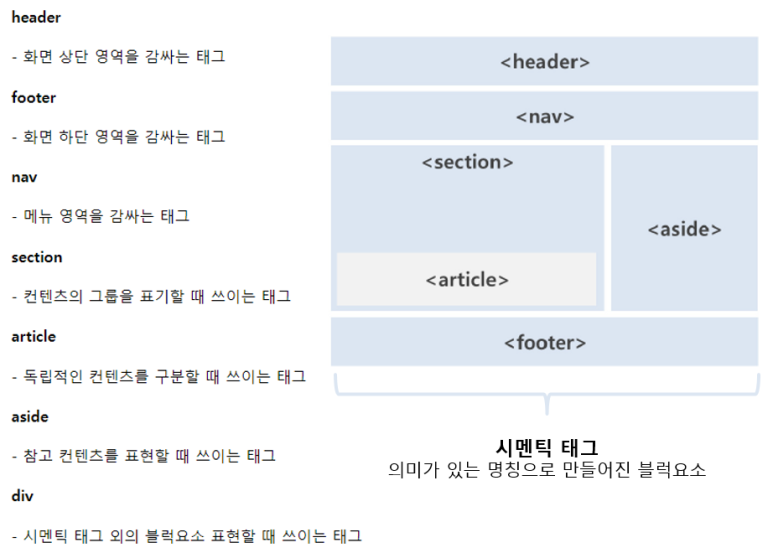
시멘틱 태그는 html5에서부터 쓸 수 있음 > 그 아래 버전에선 못씀

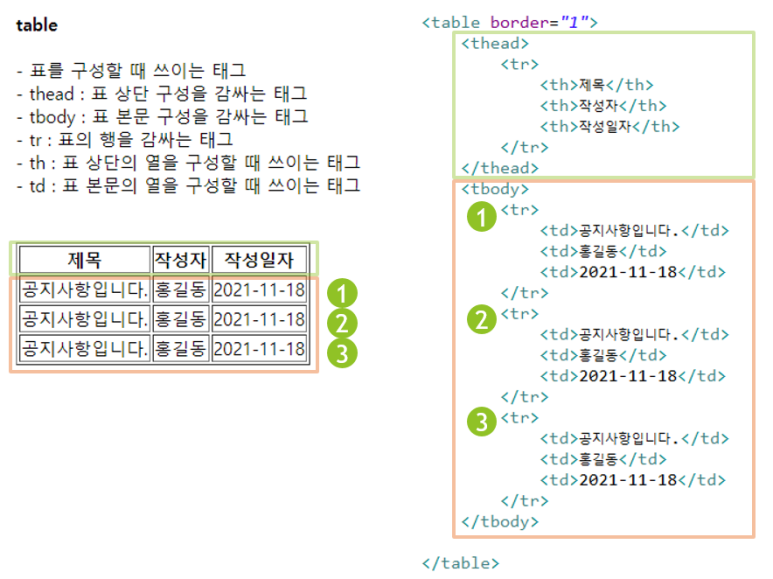
블럭요소 테이블

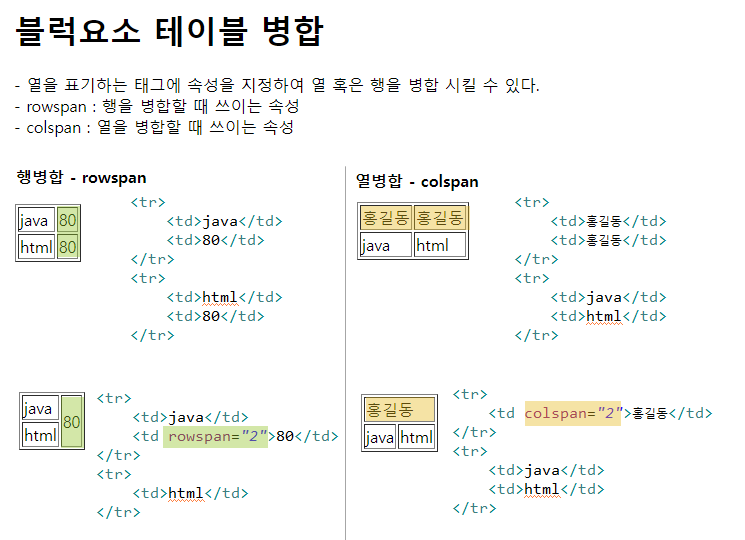
테이블 병합 - 행병합 , 열병합

인라인 요소(inline)
- 자동 줄바꿈이 없다.
- 높이와 넓이를 가질 수 없다.
- 인라인 요소에 인라인 요소 포함할 수 있지만 인라인 요소에 블럭요소는 포함 시킬 수 없다.
- 블럭요소에서 사용된다.

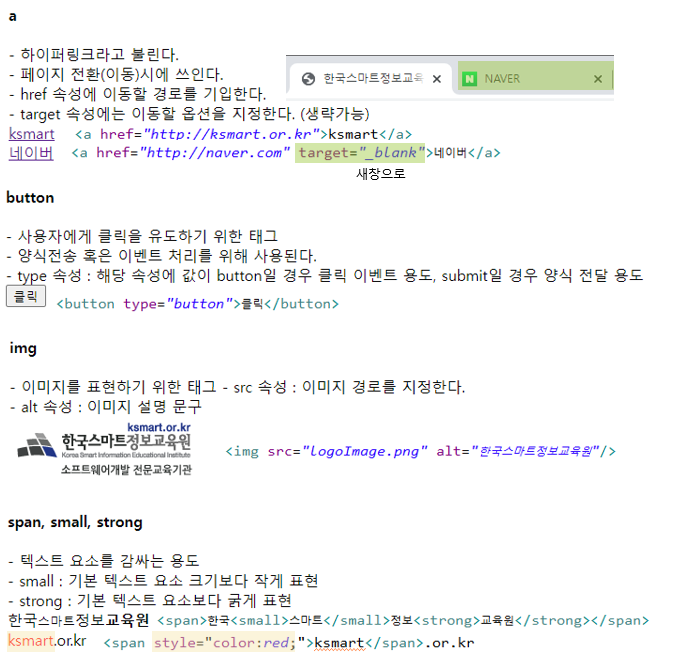
- 클릭되는 a태그와 button태그는 css를 접목해서 같은 스타일도 입힐 수 있음
- button type="rest"는 초기화
'{ "Hello World!" }; > HTML/CSS' 카테고리의 다른 글
| (CSS)속성 종류와 가상선택자 (0) | 2021.12.13 |
|---|---|
| (CSS) 선택자 종류와 활용 (0) | 2021.12.13 |
| (CSS) CSS/STYLE 적용방법 (0) | 2021.12.12 |
| (HTML) form 요소 (0) | 2021.12.12 |
| (HTML) HTML의 기본 구조와 절대/상대 경로 (0) | 2021.12.12 |
