728x90
form 요소
- 사용자에게 데이터를 입력 받기 위한 요소(입력양식)
- 서버에 데이터를 전달 하기 위한 요소
- Html은 화면만 보여주는 언어, 데이터 처리하기 위해서는 서버 언어가 필요함=> jsp,php,asp 등
- button 태그 쓸 때 type 속성에 submit주기
- form태그들은 인라인(inline) 요소이다.
공통속성
- name : 서버에 전송될 데이터의 명칭 (=key)
- value : 서버에 전송될 데이터 > 생략할 수 있지만 기본값 지정할때 사용함
(name의 속성의 값으로 value의 속성값이 전달된다)
- readonly : 사용자가 입력/선택 못하게 막음, 서버에 데이터 전달가능(자바스크립트로 값을 입력하거나, 기본값을 지정)
- disable : 사용자가 입력/선택 못하게 막음, 서버에 데이터 전송 불가능
form
- 서버에 폼 요소를 전달하기위해 그룹핑 하는 태그
- action 속성 : 양식을 전달할 경로
- method 속성 : 양식 전달 방식(GET, POST 등)
Input
-단일 태그
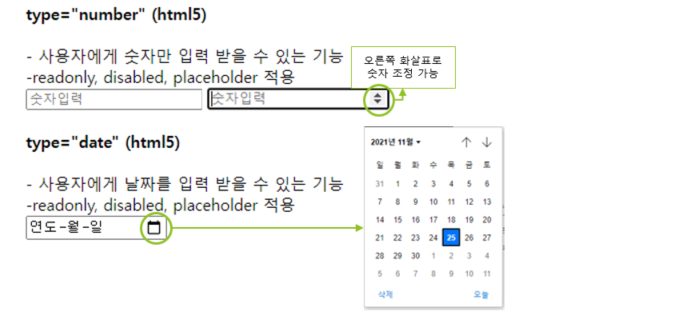
- 패스워드, 날짜, 숫자, 텍스트, 선택, 다중선택 등의 기능을 가지고 있다.(날짜,숫자는 ie에서 잘 안먹힘)
- 각 기능을 type 속성에 값으로 지정 할 수 있다.

radio와checkbox> name은 같게 value는 다르게

html5에서만 가능

'{ "Hello World!" }; > HTML/CSS' 카테고리의 다른 글
| (CSS)속성 종류와 가상선택자 (0) | 2021.12.13 |
|---|---|
| (CSS) 선택자 종류와 활용 (0) | 2021.12.13 |
| (CSS) CSS/STYLE 적용방법 (0) | 2021.12.12 |
| (HTML) 블럭요소, 인라인요소 (0) | 2021.12.12 |
| (HTML) HTML의 기본 구조와 절대/상대 경로 (0) | 2021.12.12 |
